Khám phá 7 phong cách giao diện cho trang web bán hàng của bạn

Trong thế giới kinh doanh trực tuyến ngày nay, trang web bán hàng của bạn không chỉ đơn thuần là nơi trưng bày sản phẩm, mà nó còn thể hiện thương hiệu và cá nhân hóa trải nghiệm của khách hàng. Vì vậy, việc chọn phong cách giao diện phù hợp với thương hiệu của bạn là cực kỳ quan trọng. Dưới đây là 7 phong cách giao diện trang web phổ biến mà bạn có thể xem xét:
Có thể bạn quan tâm: 5 cách tối ưu hóa website bán hàng cho công cụ tìm kiếm rất hiệu quả bạn đã biết chưa?
Dưới đây là một số phong cách giao diện phổ biến cho các trang web bán hàng:
1. Minimalism (Tối giản):
Phong cách này nhấn mạnh sự đơn giản, với màu sắc, hình ảnh và font chữ giản dị. Nó tập trung vào sản phẩm và thông tin cần thiết, giúp khách hàng dễ dàng tìm kiếm những gì họ cần.
2. Flat Design (Thiết kế phẳng):
Flat Design sử dụng các yếu tố đồ họa 2D đơn giản, với màu sắc tươi sáng và mạnh mẽ. Phong cách này giúp trang web tải nhanh hơn và dễ nhìn trên các thiết bị di động.

3. Material Design:
Được phát triển bởi Google, Material Design kết hợp giữa Flat Design và phong cách tự nhiên, sử dụng các hiệu ứng chuyển động và đổ bóng để tạo ra hình ảnh 3D trên một giao diện 2D.

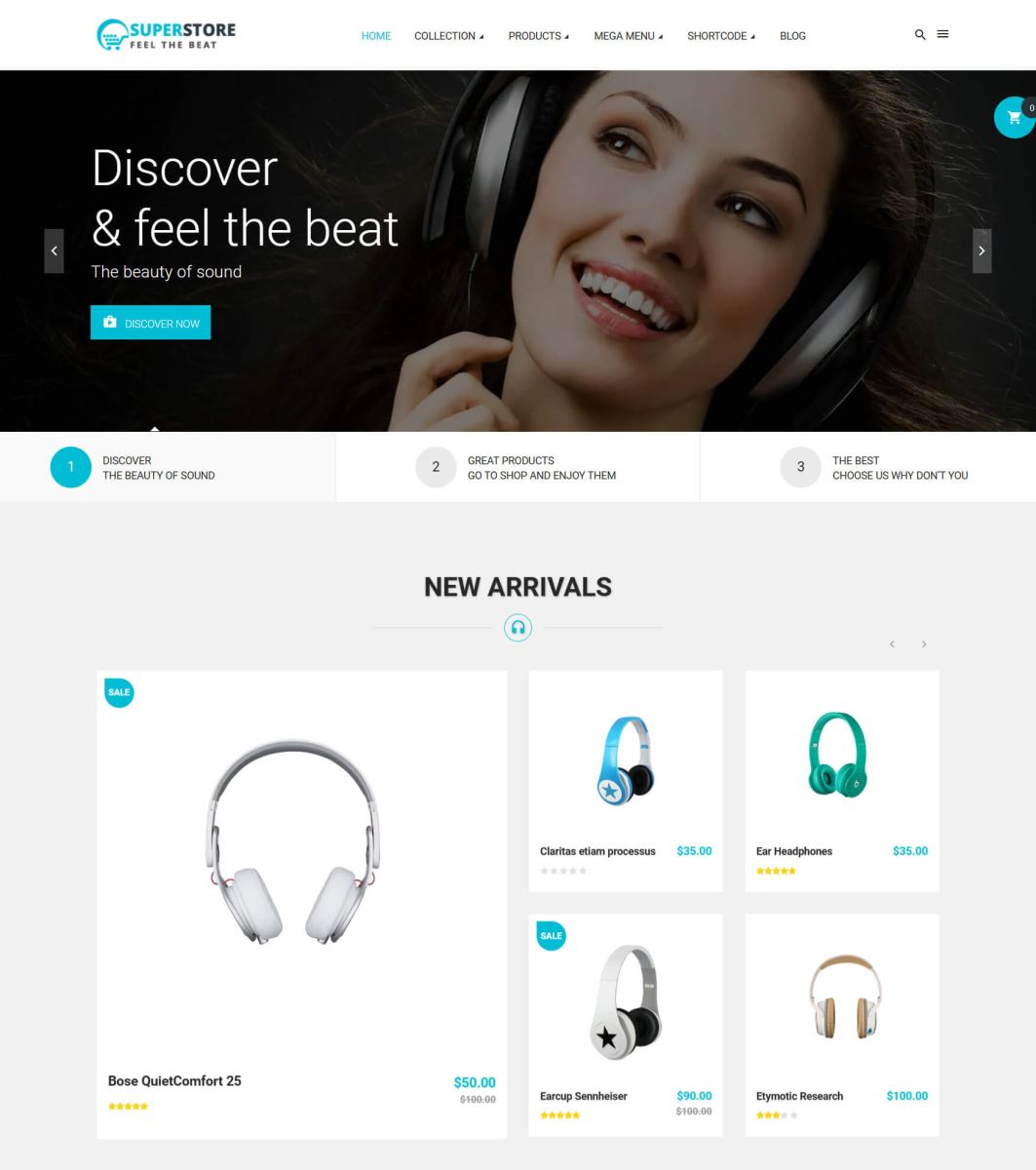
4. Card Design (Thiết kế thẻ):
Card Design sử dụng các "thẻ" để hiển thị nội dung, thường là hình ảnh sản phẩm cùng với mô tả ngắn gọn. Điều này giúp sản phẩm tạo sự chú ý, nổi bạt hơn ở khung chứa sản phẩm, tạo cảm giác rõ ràng chi tiết lơn cho từng sản phẩm của bạn.
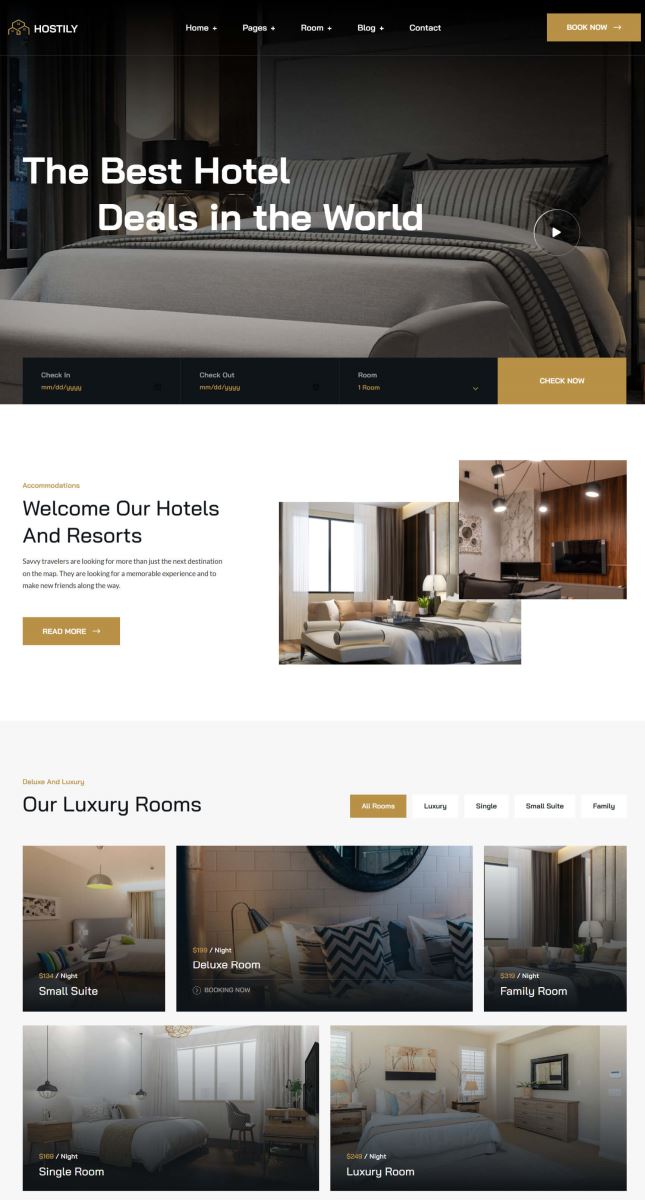
5. Grid Layout (Bố trí lưới):
Grid Layout sắp xếp nội dung theo một hệ thống lưới, tạo ra sự hài hòa và thống nhất. Điều này giúp người dùng dễ dàng so sánh các sản phẩm.

6. Parallax Scrolling:
Phong cách này sử dụng hiệu ứng di chuyển nền và nội dung ở tốc độ khác nhau khi cuộn, tạo ra cảm giác chiều sâu và động. Parallax Scrolling thường được sử dụng để tạo ra sự chuyển tiếp mượt mà giữa các phần của trang web.
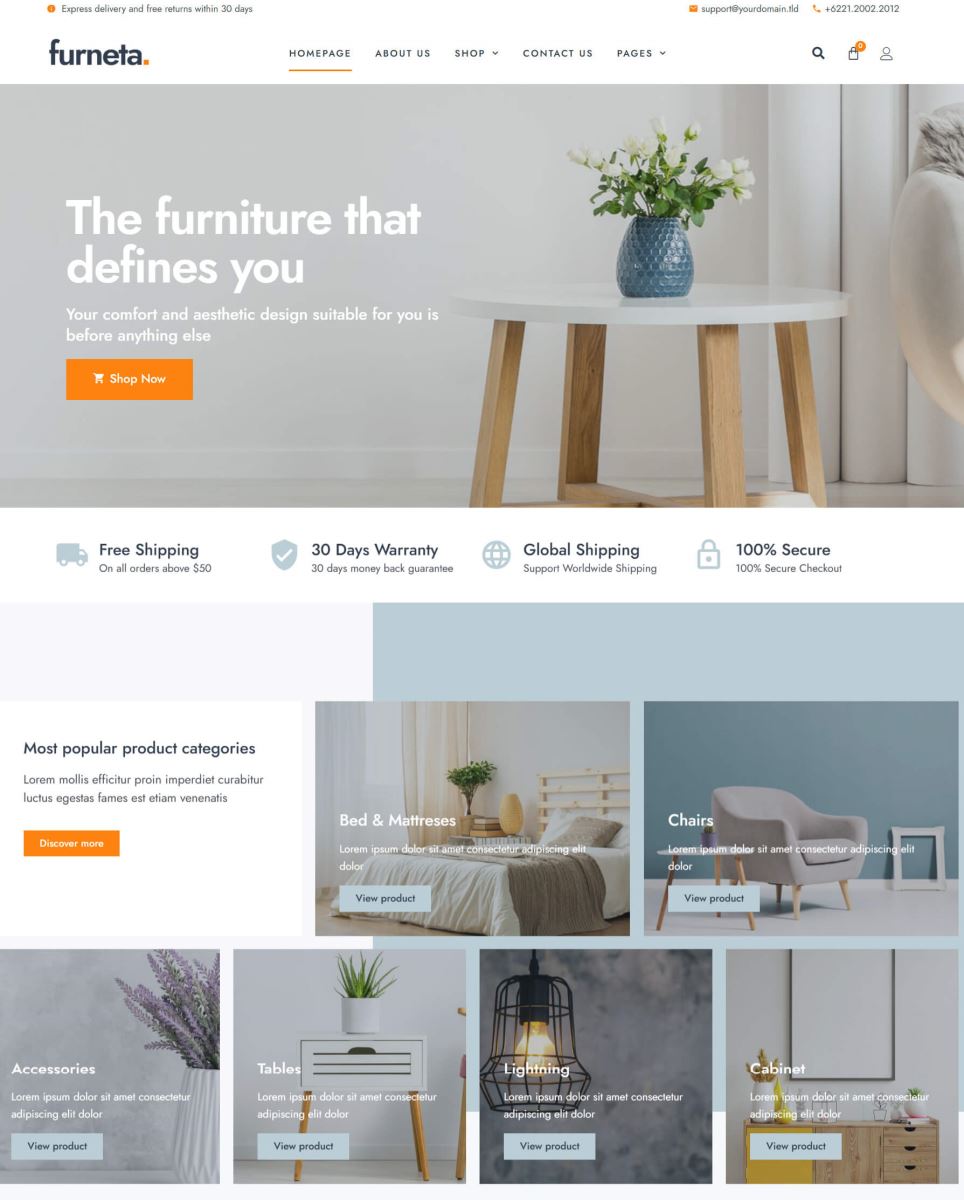
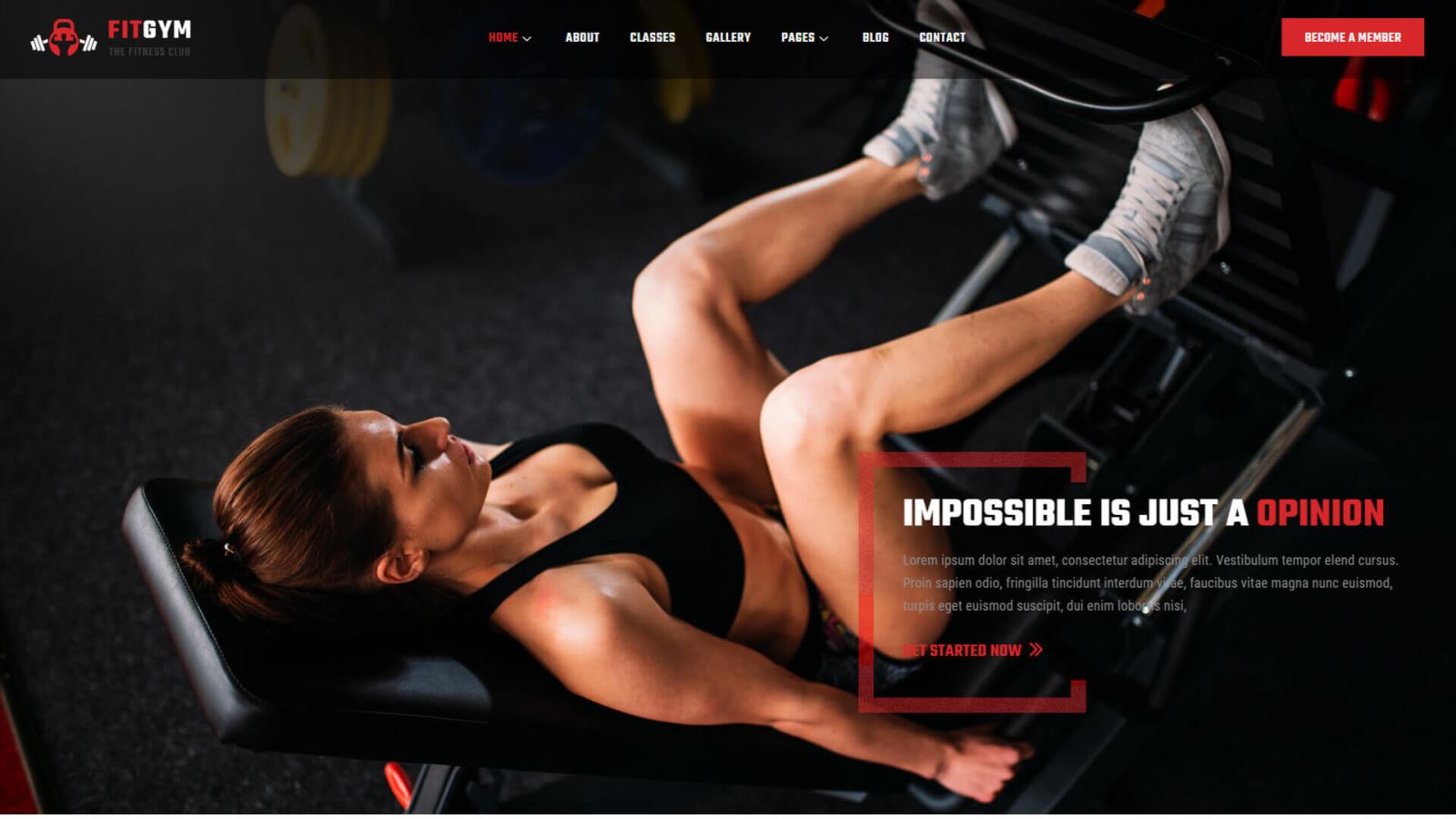
7. Hero Images (Hình ảnh lớn):
Phong cách này sử dụng một hình ảnh lớn (thường là ảnh chất lượng cao hoặc video) ngay trên đầu trang web để tạo ra ấn tượng mạnh mẽ và thu hút người dùng.
Không có phong cách thiết kế nào là tốt nhất, mà điều quan trọng là chọn một phong cách phù hợp với thương hiệu và sản phẩm của bạn.

Tổng kết:
Khi thiết kế trang web, không có phong cách nào là "tốt nhất" bạn nha - điều quan trọng là nó phù hợp với thương hiệu và khách hàng mục tiêu bạn đang hướng đến.
Hy vọng rằng với 7 phong cách giao diện web trên, bạn sẽ có lựa chọn phù hợp cho trang web bán hàng của mình.
Lưu ý rằng, quan trọng nhất là thiết kế trang bán hàng phải dễ sử dụng, nhanh chóng và tạo được lòng tin từ khách hàng. Hãy đảm bảo rằng trang web của bạn có trải nghiệm dễ dàng, thu hút và tăng tính tương tác giữa khách hàng và sản phẩm.
Trong các phong cách mình nêu ở bên bạn thích phong cách nào nhất? hãy chat với mình nếu cần tư vấn thêm về giao diện website bán hàng bạn thích nhé.
Xem thêm: Tìm hiểu các chức năng quan trọng trong website bán hàng chuyên nghiệp