Các nguyên tắc phối màu website chuẩn nhất
.png)
Các nguyên tắc phối màu website chuẩn nhất
Các nguyên tắc phối màu website chuẩn nhất có thể được chia thành 5 loại: phối màu bổ túc (Complementary), phối màu bộ ba (Triadic), phối màu bộ bốn (Tetradic), quy tắc phối màu tương tự (Analogous) và phối màu đơn sắc (Monochromatic).
Để website trở nên nổi bật và sinh động hơn thì màu sắc là yếu tố đóng vai trò quyết định. Tùy theo đối tượng, mục đích sử dụng của trang web mà các lập trình viên sẽ có sự lựa chọn và phối hợp màu sắc sao cho phù hợp nhất. Hãy cùng chúng tôi tìm hiểu chi tiết hơn về 6 nguyên tắc phối màu website cơ bản nhất trong bài viết dưới đây.
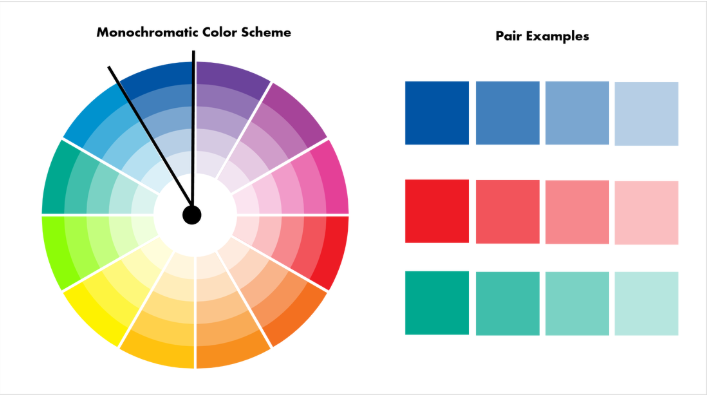
1.Nguyên tắc phối màu đơn sắc - Monochromatic
Nguyên tắc phối màu đơn sắc là một phương pháp phối màu trong thiết kế, nghệ thuật và thị giác, dựa trên việc sử dụng các màu sắc cùng thuộc một dãy màu hoặc cùng một sắc độ. Nguyên tắc này tạo ra sự thống nhất và hài hòa trong bức tranh, hình ảnh hoặc thiết kế.
Các màu sắc đơn sắc là các màu được tạo thành từ một màu cơ bản (như đỏ, vàng, xanh lá cây) bằng cách thêm độ trắng hoặc đen. Khi sử dụng nguyên tắc phối màu đơn sắc, người ta chọn một màu sắc chủ đạo và sử dụng các biến thể của màu đó để tạo nên bức tranh hoặc thiết kế.
Cách phối màu đơn sắc có thể bao gồm việc sử dụng các sắc thái khác nhau của một màu để tạo ra sự độc đáo và sự phong phú. Nó cũng có thể bao gồm sự sắp xếp các màu sắc theo sắc độ từ sáng đến tối để tạo sự tương phản và chiều sâu trong hình ảnh.
Việc sử dụng nguyên tắc phối màu đơn sắc trong thiết kế và nghệ thuật đòi hỏi sự cân nhắc và thẩm mỹ để tạo ra một tổng thể hài hòa và hấp dẫn. Đây là một trong những phương pháp phối màu phổ biến và được sử dụng rộng rãi trong nhiều lĩnh vực sáng tạo.

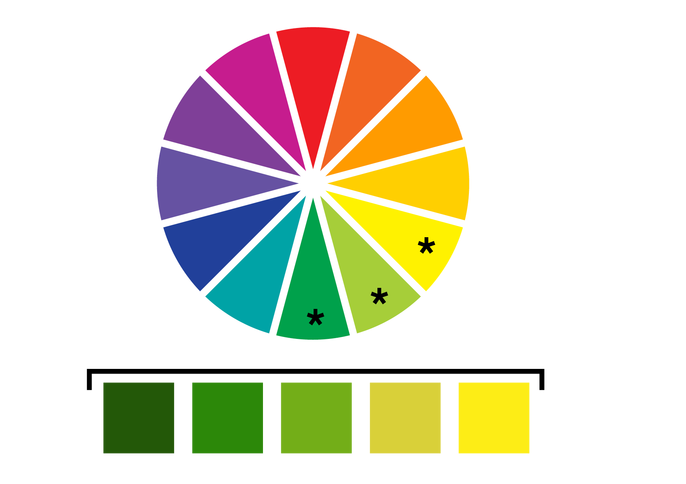
2.Nguyên tắc phối màu tương đồng - Analogous
Nguyên tắc phối màu tương đồng, hay còn được gọi là phối màu Analogous, là một phương pháp phối màu trong thiết kế, nghệ thuật và thị giác. Nguyên tắc này dựa trên việc sử dụng các màu sắc gần nhau trên bánh màu để tạo ra sự thống nhất và cân đối trong thiết kế.
Khi áp dụng nguyên tắc phối màu tương đồng, người ta chọn một màu chủ đạo và kết hợp nó với các màu sắc lân cận trên bánh màu. Các màu sắc trong một sơ đồ tương đồng thường nằm gần nhau và tạo ra một dãy màu liền kề, chẳng hạn như xanh dương, xanh lá cây và vàng lá.
Phối màu tương đồng tạo ra sự hài hòa và sự mềm mại trong thiết kế. Các màu sắc trong sơ đồ tương đồng thường có mối liên kết hợp lý và tạo ra sự gắn kết trong bức tranh hoặc thiết kế. Việc sử dụng các màu sắc gần nhau cũng giúp tạo ra sự thú vị và sự đồng nhất trong tổng thể.
Một điểm quan trọng khi áp dụng phối màu tương đồng là cân nhắc về độ tương phản giữa các màu sắc. Cần chú ý để có đủ sự khác biệt giữa các màu, nhưng vẫn duy trì được sự hòa hợp và mềm mại.
Phối màu tương đồng là một trong những phương pháp phối màu phổ biến và thường được sử dụng để tạo ra các thiết kế với sự thống nhất và sự tương thích màu sắc.

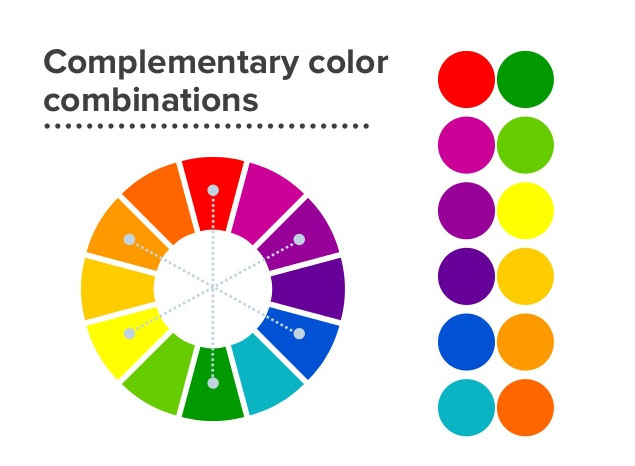
3.Nguyên tắc phối màu bổ túc trực tiếp - Complementary
Nguyên tắc phối màu bổ túc trực tiếp, hay còn được gọi là phối màu Complementary, là một phương pháp phối màu trong thiết kế, nghệ thuật và thị giác. Nguyên tắc này dựa trên việc sử dụng các màu sắc đối lập nhau trên bánh màu để tạo ra sự tương phản và cân đối trong thiết kế.
Khi áp dụng nguyên tắc phối màu bổ túc trực tiếp, người ta chọn một màu chủ đạo và kết hợp nó với màu sắc đối lập trên bánh màu. Các màu đối lập thường nằm ở hai vị trí đối diện nhau trên bánh màu, chẳng hạn như đỏ và xanh dương, vàng và tím.
Phối màu bổ túc trực tiếp tạo ra sự tương phản mạnh mẽ và thu hút trong thiết kế. Các màu sắc đối lập bổ sung cho nhau và tạo ra một sự pha trộn đặc biệt. Khi được sử dụng một cách cân nhắc, phối màu này có thể tạo ra một điểm nhấn nổi bật hoặc tạo ra sự cân đối giữa các yếu tố trong bức tranh hoặc thiết kế.
Một điểm quan trọng khi áp dụng phối màu bổ túc trực tiếp là cân nhắc về sự cân bằng giữa các màu sắc. Cần phân bổ màu sắc đối lập một cách hợp lý để tránh sự mất cân đối hoặc gây ra sự xung đột mạnh mẽ.

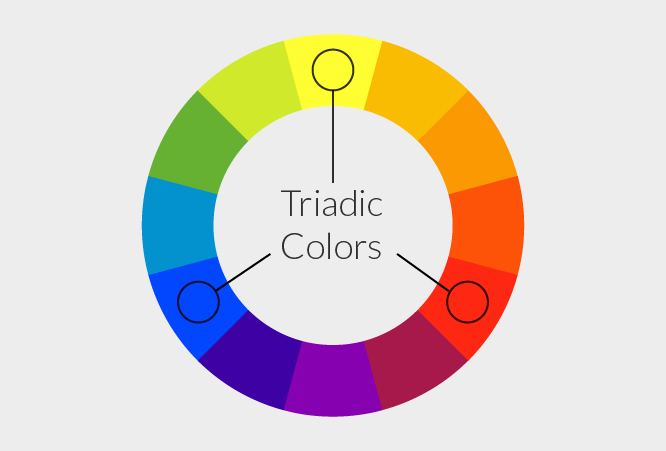
4.Nguyên tắc phối màu bổ túc bộ ba - Triadic
Nguyên tắc phối màu bổ túc bộ ba, hay còn được gọi là phối màu Triadic, là một phương pháp phối màu trong thiết kế, nghệ thuật và thị giác. Nguyên tắc này dựa trên việc sử dụng ba màu sắc cách đều nhau trên bánh màu để tạo ra sự cân đối và tương phản trong thiết kế.Khi áp dụng nguyên tắc phối màu bổ túc bộ ba, người ta chọn một màu chủ đạo và kết hợp nó với hai màu sắc khác cách đều nhau trên bánh màu. Các màu trong một bộ ba phối màu thường nằm ở vị trí cách nhau 120 độ trên bánh màu, tạo ra một sự pha trộn đa dạng và cân đối.Phối màu bổ túc bộ ba tạo ra sự sống động và sự cân bằng trong thiết kế. Ba màu sắc trong bộ ba phối màu cung cấp một sự tương phản tốt và tạo ra một tổng thể hài hòa. Việc sử dụng ba màu sắc khác nhau nhưng cân đối nhau giúp tạo ra sự tương phản mạnh mẽ và sự sáng tạo.
Một điểm quan trọng khi áp dụng phối màu bổ túc bộ ba là cân nhắc về sự cân bằng giữa các màu sắc. Cần phân bổ các màu sắc trong bộ ba một cách hợp lý để tránh sự mất cân đối hoặc gây ra sự xung đột mạnh mẽ.

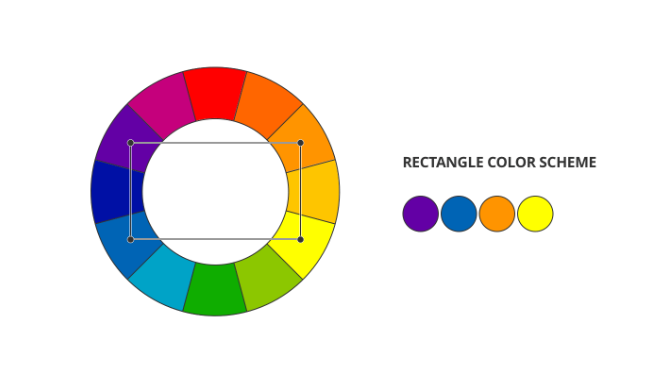
5.Nguyên tắc phối màu bổ túc bộ 4 - Rectangular Tetradic
Nguyên tắc này dựa trên việc sử dụng bốn màu sắc tạo thành hai cặp màu tương phản nhau trên bánh màu để tạo ra sự cân đối và tương phản trong thiết kế.
Khi áp dụng nguyên tắc phối màu bổ túc bộ 4, người ta chọn hai cặp màu tương phản nhau trên bánh màu. Các cặp màu này thường nằm ở vị trí tạo thành một hình chữ nhật trên bánh màu. Ví dụ, một cặp màu có thể là xanh dương và vàng, trong khi cặp màu khác có thể là đỏ và xanh lá cây.
Phối màu bổ túc bộ 4 tạo ra sự tương phản mạnh mẽ và sự cân đối trong thiết kế. Sự tương phản giữa các cặp màu tạo ra sự thú vị và sự nổi bật trong tổng thể. Việc sử dụng bốn màu sắc khác nhau nhưng tương phản nhau một cách cân đối giúp tạo ra sự sáng tạo và độc đáo.

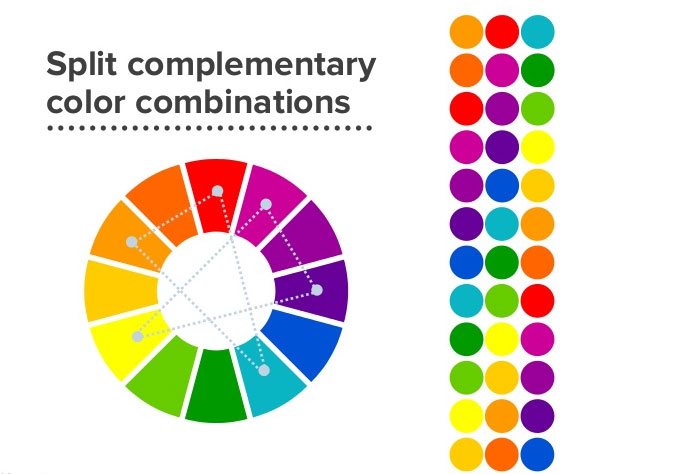
6.Nguyên tắc phối màu bổ túc xen kẽ - Split – Complementary
Nguyên tắc này dựa trên việc sử dụng một màu chủ đạo và kết hợp nó với hai màu sắc tương phản với màu chủ đạo và nằm ở hai vị trí cách xa nhau trên bánh màu.
Khi áp dụng nguyên tắc phối màu bổ túc xen kẽ, người ta chọn một màu chủ đạo và kết hợp nó với hai màu sắc tương phản, mỗi màu tương phản nằm ở vị trí cách xa màu chủ đạo một khoảng bằng nhau trên bánh màu. Ví dụ, nếu màu chủ đạo là xanh lá cây, các màu tương phản có thể là đỏ tím và đỏ hồng.
Phối màu bổ túc xen kẽ tạo ra sự cân đối và sự tương phản trong thiết kế. Kết hợp màu chủ đạo với hai màu sắc tương phản tạo ra một hiệu ứng thú vị và hấp dẫn. Việc sử dụng các màu sắc tương phản nhưng vẫn cách xa nhau một cách cân đối giúp tạo ra sự cân bằng và độc đáo.

Các nguyên tắc phối màu website chuẩn nhất
Trong thiết kế đồ họa, màu sắc là một yếu tố vô cùng quan trọng giúp các designer tạo nên những ấn phẩm
đẹp mắt, hài hòa. Tuy nhiên, sử dụng màu như thế nào cho đúng hay lấy mã màu ở đâu thì chuẩn. Hãy cùng
webphukhang.com điểm qua 5 website phối màu nhanh chóng ngay trong bài viết dưới đây nhé!
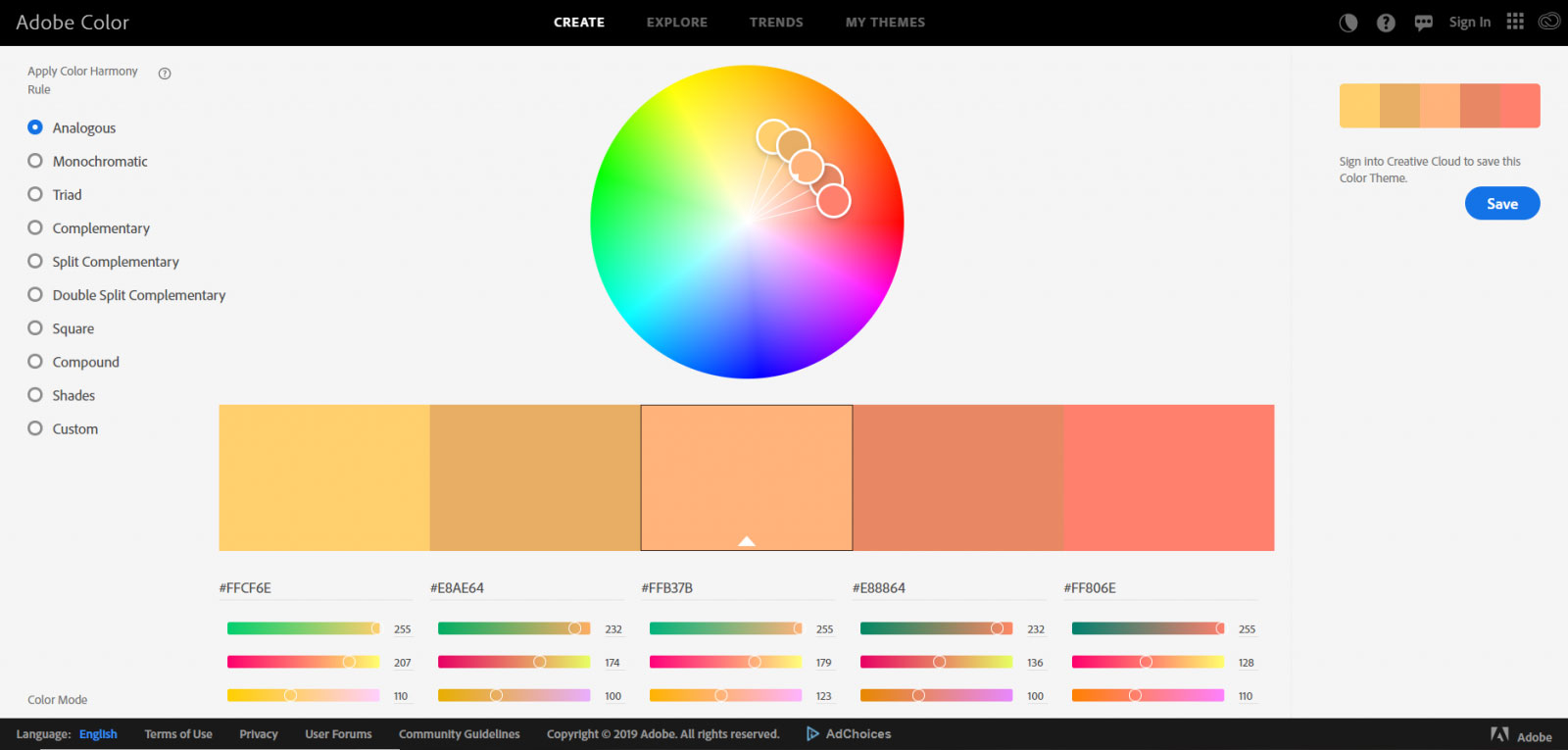
1.Adobe Colour CC
Adobe Color CC là một công cụ trực tuyến của Adobe cho phép người dùng tạo, khám phá và chia sẻ sơ đồ màu sắc, và tích hợp với các ứng dụng thiết kế của Adobe để tạo ra các tác phẩm sáng tạo với phối màu tốt nhất. Với Adobe Color CC, người dùng có thể tạo ra các sơ đồ màu sắc dựa trên các nguyên tắc phối màu khác nhau như phối màu tương đồng, phối màu bổ túc, phối màu bán đối xứng và nhiều hơn nữa. Công cụ này cho phép người dùng chọn màu sắc từ bánh màu hoặc tải lên hình ảnh để trích xuất màu sắc từ đó.
Adobe Color CC cũng cung cấp các tính năng như chỉnh sửa màu sắc, điều chỉnh độ sáng, độ tương phản và mức độ bão hòa của màu. Người dùng có thể tạo ra các bảng màu tùy chỉnh, lưu trữ và chia sẻ chúng với cộng đồng người dùng khác.
https://color.adobe.com/create

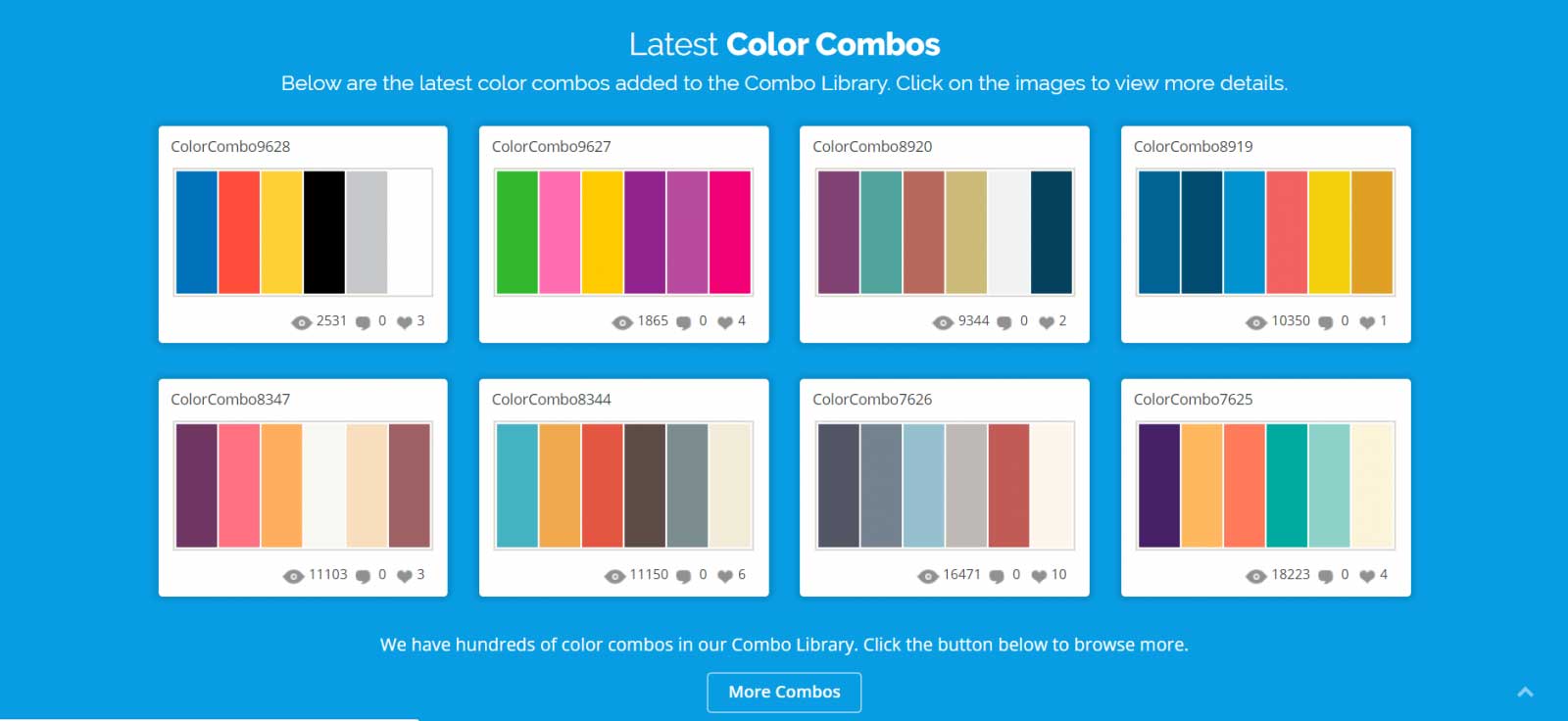
2.Colour Combination
Trên web, màu sắc đóng vai trò quan trọng trong việc tạo nên sự hấp dẫn, tương phản và truyền đạt thông điệp đúng cho người dùng.
Khi xây dựng một trang web, việc chọn màu sắc phù hợp và kết hợp chúng một cách hợp lý là rất quan trọng. Màu sắc có thể ảnh hưởng đến trải nghiệm của người dùng, tạo nên sự nhận diện thương hiệu và thể hiện tính chuyên nghiệp của trang web.
https://www.colorcombos.com/

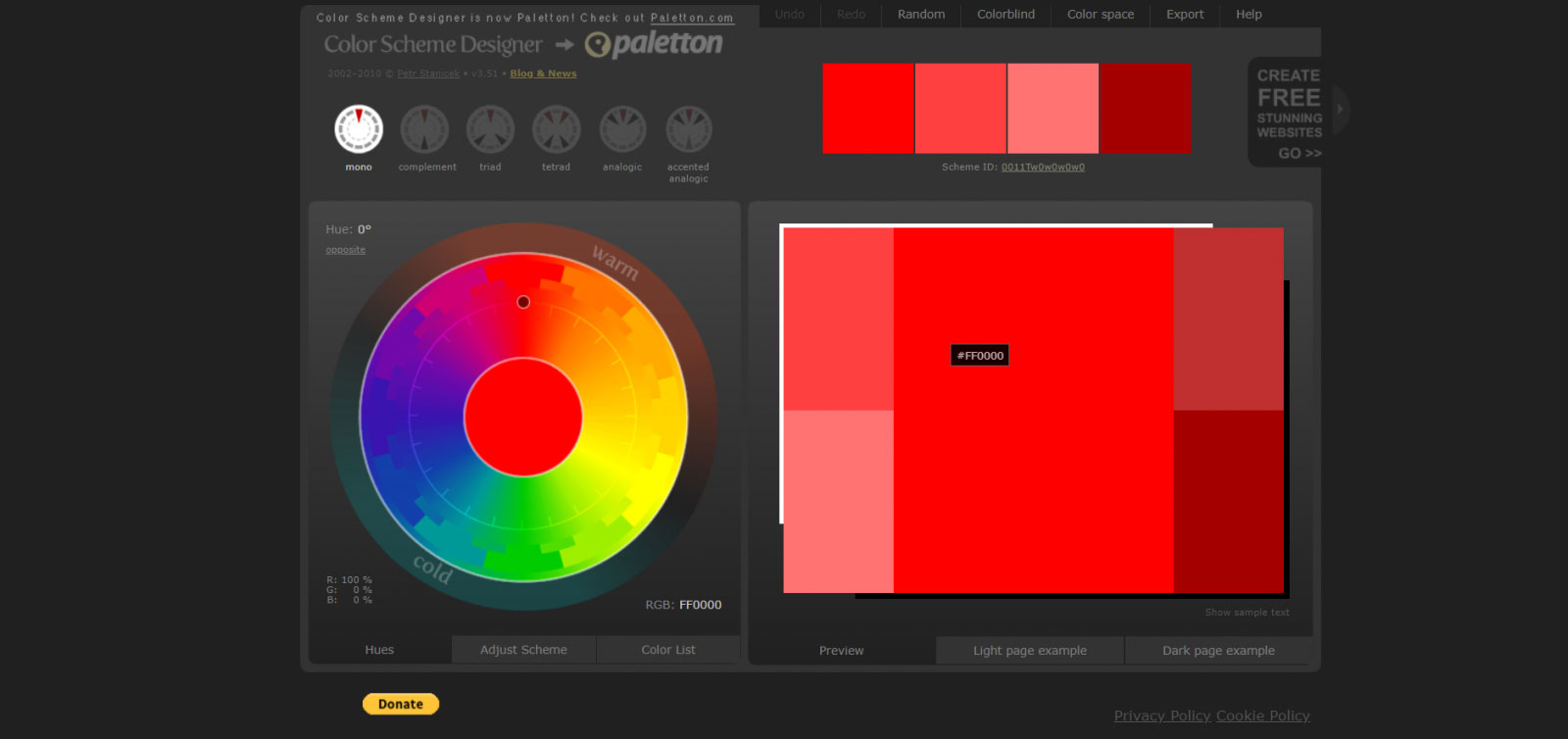
3.Colour Scheme Designer
Colour Scheme Designer cung cấp nhiều tùy chọn và tính năng để tạo ra các sơ đồ màu sắc đa dạng. Người dùng có thể chọn nguyên tắc phối màu như phối màu tương đồng, phối màu bổ túc, phối màu bán đối xứng, phối màu bộ ba và nhiều hơn nữa. Công cụ cung cấp giao diện trực quan để người dùng thay đổi các màu sắc và xem trước sự tương phản và cân bằng giữa chúng.
Ngoài ra, Colour Scheme Designer cung cấp các tính năng khác như điều chỉnh độ sáng, độ tương phản và mức độ bão hòa của màu sắc. Người dùng có thể tùy chỉnh các thông số này để tạo ra kết hợp màu sắc đúng theo ý muốn.
https://colorschemedesigner.com/csd-3.5/

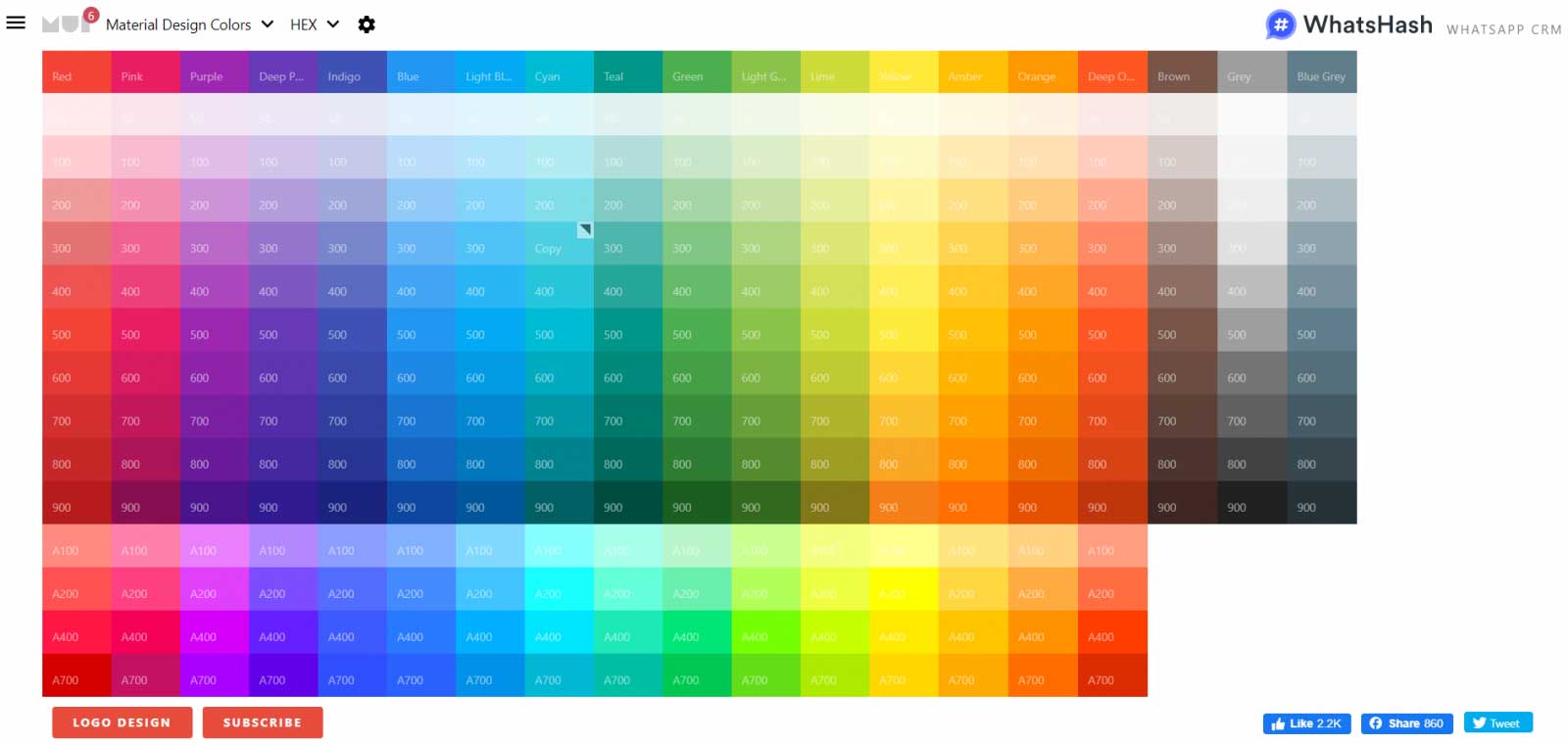
4.Material Designer Colours
Material Design là một hướng dẫn thiết kế được Google giới thiệu, tập trung vào sự thống nhất, đơn giản và trực quan trong việc xây dựng các giao diện người dùng.
Bộ sưu tập Material Designer Colors cung cấp một tập hợp các màu sắc được chọn lựa và tối ưu cho việc sử dụng trong thiết kế giao diện người dùng. Các màu sắc trong bộ sưu tập này đã được thiết kế sao cho tương phản tốt, dễ đọc và tương thích với nhau.
Bộ màu Material Designer Colors bao gồm các màu chủ đạo, màu phụ, màu gạch chân và màu nền. Đây là những màu sắc được khuyến nghị để sử dụng trong các phần khác nhau của giao diện người dùng, từ tiêu đề, nút điều hướng, biểu đồ, phần nội dung và hơn thế nữa.
https://www.materialui.co/colors

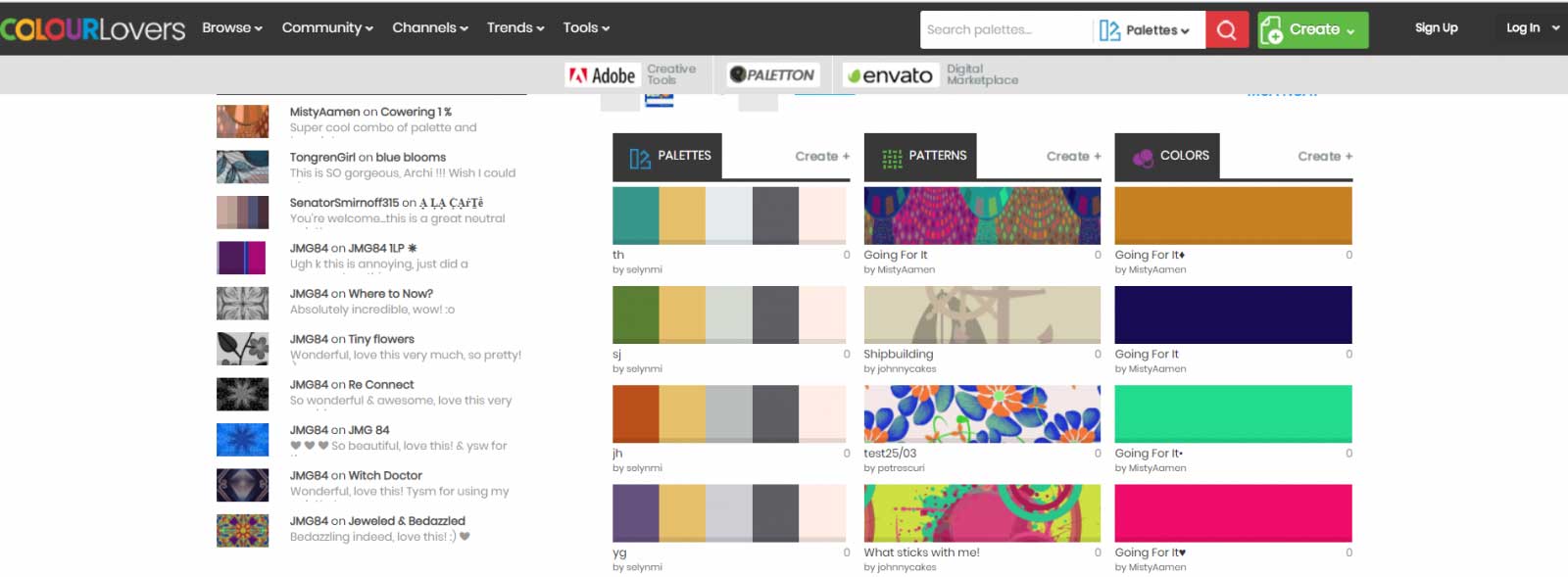
5.Colourlover
ColourLovers cho phép người dùng tạo ra và chia sẻ các sơ đồ màu sắc tùy chỉnh, cùng với mô tả và tham khảo cho từng sơ đồ màu. Bạn có thể tạo ra các sơ đồ màu sắc dựa trên cảm hứng cá nhân hoặc sử dụng các công cụ trong đó để tạo ra các sơ đồ màu dựa trên một hình ảnh hoặc một từ khóa cụ thể.
Ngoài ra, ColourLovers cũng cung cấp một thư viện lớn các bảng màu và mẫu thiết kế đã được tạo ra bởi cộng đồng người dùng. Bạn có thể tìm kiếm và khám phá các bảng màu theo các danh mục khác nhau như màu sắc phổ biến, màu sắc theo mùa, màu sắc cho thiết kế web và nhiều hơn nữa. Ngoài ra, bạn cũng có thể tải xuống các bảng màu và mẫu thiết kế mà bạn thích.
https://www.materialui.co/colors